Ajouter des styles personnalisés à l’éditeur WordPress
Sous WordPress, l’interface de l’éditeur est souvent perturbante pour des utilisateurs non expérimentés et ne connaissant pas forcément le langage HTML et/ou CSS. Pour remédier à celà, il existe des plugins permettant de personnaliser l’interface en ajoutant des styles prêt à l’emploi. Pour ma part, j’utilise un plugin nommé TinyMCE Custom Styles. Il n’est pas très récent mais son utilisation me convient et il est relativement simple à configurer
Installation de TinyMCE Custom Styles
1ère étape, on installe le plugin en allant dans Extensions > Ajouter et recherchez «TinyMCE Custom Styles »

Configuration de TinyMCE Custom Styles
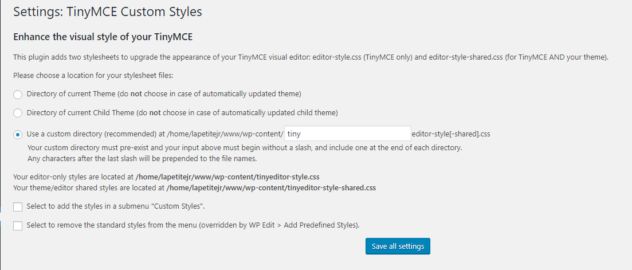
Après activation, on se rend dans Règlages > TinyMCE Custom Styles, vous trouverez la page suivante. Vous choisissez ensuite dans quel dossier enregistrer vos 2 fichiers de styles (1 fichier de styles partagés et un pour vos propres styles). Les styles partagés regroupent des formatages de titres, des formatages de texte ; B(gras), I(italique), U(souligné), …On trouve aussi des blocs de section tels que P (paragraphe), Div, bloc de citation…
Les cases à cocher en bas permettent d’utiliser ou non les styles partagés ainsi qu’afficher vos styles dans un sous-menu. Dans l’éditeur, l’ensemble des formatages se présente sous la forme d’une liste déroulante nommée Formats.
Création des styles personnalisés de TinyMCE Custom Styles
Un bloc d’information
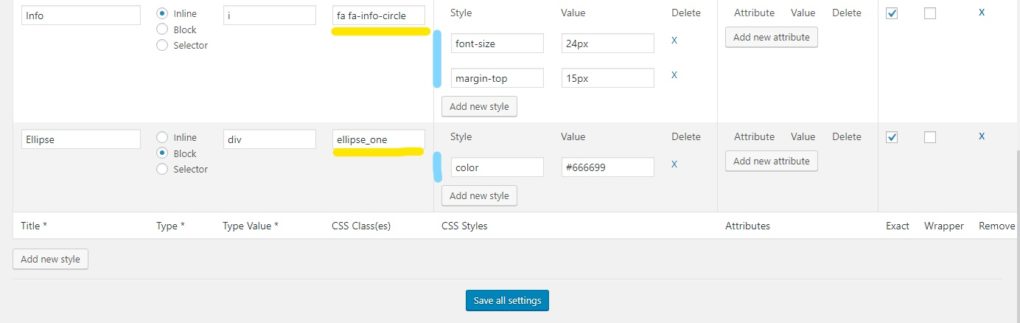
La création des styles se fait sur la même page. En bas de celle-ci, cliquez sur le bouton «Add new style »

D’abord, renseignez le nom de votre style, par exemple Info ou Ellipse. Puis au niveau de Type Value l’élément HTML de bloc ou en ligne que vous voulez stylisez (P, Div, Span,..). Ensuite, vous avez le choix de passer par une classe CSS (en jaune) ou de renseigner les éléments de style et leurs valeurs (en bleu). Ou de combiner les 2.
Pour le 2ème exemple, j’ai ajouté dans un fichier CSS le code de la classe .ellipse_one auquel je fais référence dans mon style Ellipse :
.ellipse_one {
height: 70px;
width: 250px;
border: 2px dashed;
background-color: beige;
border-radius: 45%;
padding: 10px;
text-align: center;
margin: 15px 0 15px 0;
}
Pour conclure, il est très facile de créer des styles personnalisés pour WordPress et cela peut simplifier la vie pour les utilisateurs ne maitrîsant pas HTML et CSS. L’outil a néanmoins quelques limites car une fois le style appliqué sur un élément, vous ne pouvez pas le supprimer en appliquant un autre format. Il vous faudra supprimer le code HTML créé pour ensuite appliquer un nouveau style.
La bibliothèque font-awesome est nécessaire pour afficher le bloc info.